どーも、RYOです。
ブログ運営してる方に聞きたいことがあります。写真(画像)をブログにアップする時って、ネット上のサービスや自分で購入したソフトで圧縮してからダウンロードしてますよね?
「あたりまえでしょ・・・笑」
そうですよね。これブログ運営においては基本中の基本なんでわざわざ記事にするほどでもないですよね。ごめんなさい。
というわけで、ほとんどの方は知ってることだと思います。しかし、中には「えっ?写真を圧縮ってどういうこと?私、圧縮なんかしてないんだけど・・・」なんていう昔の僕みたいな人もいるかもしれません。
というわけで、すでに写真の圧縮について知ってる人にとっては退屈な記事なのであまり読む価値のない記事です。
「ヤバい、写真の圧縮なんて初耳だぞ・・・」という方は、非常に恥ずかしことなので周りに誰もいない場所でこの記事を読んでください笑
これは基本中の基本です。特に写真の量が多い旅行系ブロガー。特に世界一周ブロガーは写真が多いので、必須ですよ!
目次
写真(画像)を圧縮するってどういうこと?
写真(画像)を圧縮するというのはファイルのサイズを小さくするということです。カメラで写真を撮ると、安いデジカメで5MBほどのサイズだと思います。
カメラのクオリティーが上がるごとにファイルのサイズは大きくなります。本格的な一眼レフで撮った写真は10MB越えなんて普通です。
そして、ブログにアップする写真は大きくても200KBほどではないですか?まさか5MBの写真なんかをそのままアップしてないですよね?
圧縮しないで写真をアップすると表示が遅くなる
もし、写真を圧縮しないでブログにアップするとページが非常に重くなります。旅行ブログのページをクリックしてもなかなか表示されないことってありませんか?
理由は、その記事のサイズが非常に大きい。もしくは、ネット環境が悪いのどちらかです。そして、ネット環境の良し悪しは自分でもわかりますよね?そんなにネット環境は悪くないのに記事の読み込みが遅い。これは記事に原因があります。
特に旅行系ブロガー・世界一周ブロガーは要注意
記事が重い理由は、ほぼ写真が原因です。特に旅行系ブロガーは写真が多いです。1記事に何十枚もアップする人もたまにいますが・・・その写真、圧縮してないとページの読み込みが遅いので、せっかちな人は待てずに別のページに飛んでいってしまいます。
せっかく苦労して写真をアップしたのに読まれずに別の記事に飛んでいかれるって悲しいですよね?
写真(画像)を圧縮する方法は?
そんなこと言われても・・・写真ってどうやって圧縮するの?って話になりますよね?というわけで、今回は僕が普段から使ってるサービス。過去に使ってたサービスを紹介します。
とその前に、写真のファイルサイズを小さくする過程をご紹介。
写真の圧縮には2つの段階がある
写真の圧縮には2つの段階があります。「リサイズ」「圧縮」です。
写真の「リサイズ」とは
写真のリサイズとは写真の大きさを変えるということです。ほとんどの場合写真のサイズを小さくすることを意味します。
デジカメや一眼レフで撮った写真って、1m四方の大きい画面でも綺麗に写るようなクオリティですよね?写真展を開催するのであればそのクオリティは嬉しいんですけど、オンライン上ではそのクオリティはただの無駄です。
だって、パソコンの画面ってそんなに大きくないでしょ?しかもぶっちゃけスマホでブログ読む人多いでしょ?というわけで写真の大きさそのものを小さくしてしまおう!というのが「リサイズ」という作業です。
フォトブログの人で写真の質を大事にしたい人はこの作業は旅行ブログほど小さくする必要はないかもしれません。その代わり表示速度は遅くなってしまいますが・・・各自の判断でお願いします
写真の圧縮とは?
カメラで撮った写真って、無駄なデータが多く含まれています。そんな無駄なデータを取り除く作業が「圧縮」という作業。この作業では写真の質を落とさずに無駄なデータを取り除いて写真のファイルサイズを小さくすることを指します。
僕が過去に使っていた写真圧縮サービス
写真画像加工編集サイト

これは完全無料のオンラインサービスです。利用するのにネット接続が必要。1枚あたり10MBまでの写真が圧縮可能です。圧縮は一枚ずつなので時間がかかります。
写真の多い旅行ブロガーは時間がかかるでしょう。あまり写真を使わないブロガーはこれで充分です。こちらのサービスは「リサイズ」「圧縮」の両方を同時に行ってくれます。
ファイル形式はJPEGのみ対応
ファイル形式はJPEGのみ。カメラの写真(JPEG)は対応してますが、スクリーンショットなどの画像(PNG)は対応してません。
公式サイトはこちら>>写真画像加工編集サイト
僕が現在使っている写真圧縮サービス
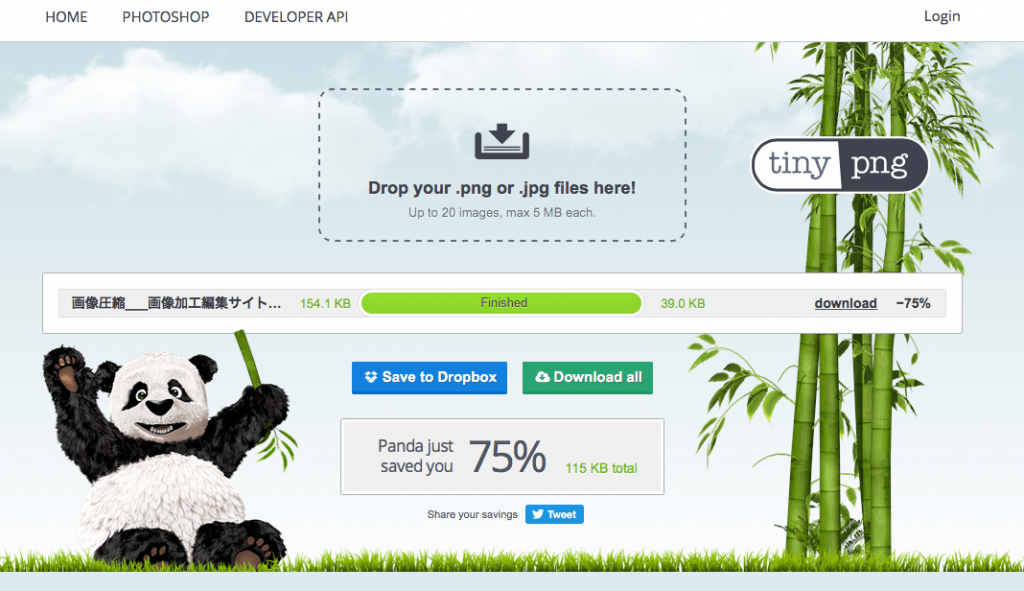
TinyPNG

こちらも完全無料のオンラインサービス。こちらもオンライン環境化でしか使えません。1回あたり20枚の写真を一度に圧縮できますが、1枚あたり5MBまでです。なので、一眼レフや質の高いデジカメを使ってる方は対応してないかもしれません。
僕はスクリーンショットの画像圧縮で利用しています。上2つの写真もTingPNGを使って圧縮しました。スクリーンショットの画像って、そもそもそんなにファイルサイズが大きくないので「リサイズ」はいらないかなと。というわけで、圧縮のみ行っています。
※TingPNGは「圧縮」のみのサービスです。「リサイズ」は対応してません。
※カメラの写真のファイル形式である「JPEG」それから、スクリーンショットなどの画像のファイル形式である「PNG」の両方に対応しています。
公式ページ>>TingPNG
JPEGmini

JPEGminiは有料のオフラインサービスです。僕が買った時で1600円。なんといってもオフライン環境下でも圧縮できるというのが最大の強み。それから、「リサイズ」「圧縮」を同時に行ってくれます。
また、一回で何枚でも圧縮してくれます。色々な記事を読んでると1000枚の写真を一気に圧縮してみたなんてものもありました。
ただ、写真のファイル形式はJPEG・JPGのみ対応。なので、スクリーンショットの写真(ファイル形式PNG)は今でもTingPNGを利用してるというわけです。
公式ページ(Mac)>>JPEGmini(MacApp)
Mac以外の方はこちら>>JPEGmini 公式ページ
フリーソフトもあるが、1日20枚までの制限あり
JPEGminiには無料版もあります。ただ、1日あたり20枚までの制限があります。あまり写真をアップしない人はこれで充分かもしれませんね。
公式ページ(Mac)>>JPEGmini Lite(MacApp)
Mac以外の方はこちら>>JPEGmini 公式ページ
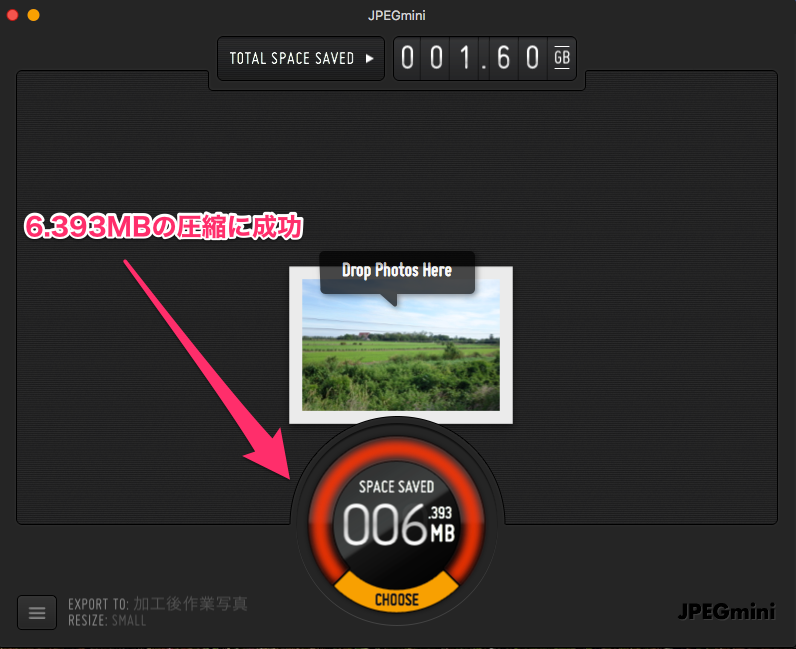
実際にJPEGminiを使って写真を圧縮してみると画質はこんな感じ
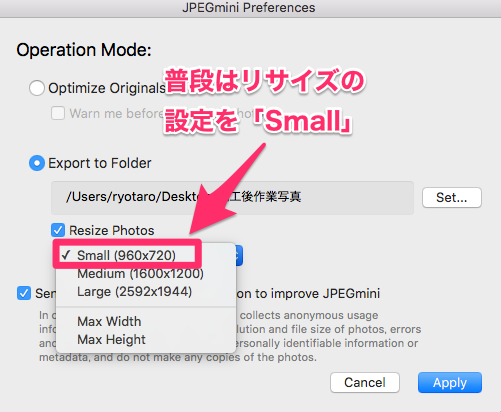
普段はリサイズの設定を「Small」

普段は写真のリサイズを「Small」に設定してます。960×720もあれば十分かなと。
フォトブログの方は「Large」だったり自分でサイズを調節すればいいでしょう。(PCで写真を拡大されることを想定してのお話です)
サンプルは6.6MBの写真
今回は6.6MBの写真を使って実験してみましょう。

結果はこんな感じ。6.393MBの圧縮に成功です。

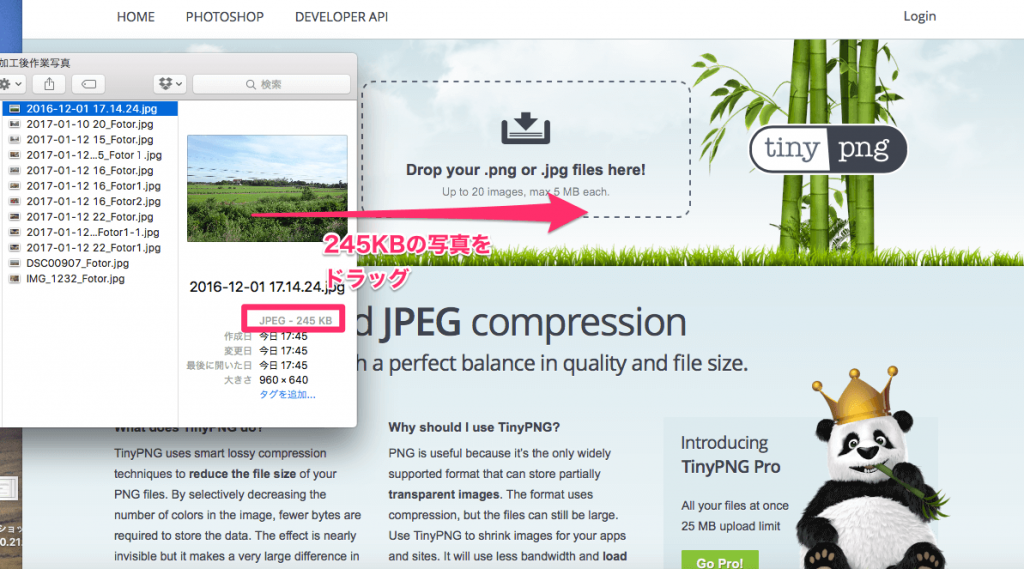
実際に圧縮した写真はこちら。サイズは245KBです。意外に綺麗でしょ?

245KBはまだ大きすぎる!と感じる方は、先ほど紹介したTingPNGでさらに圧縮してみましょう。

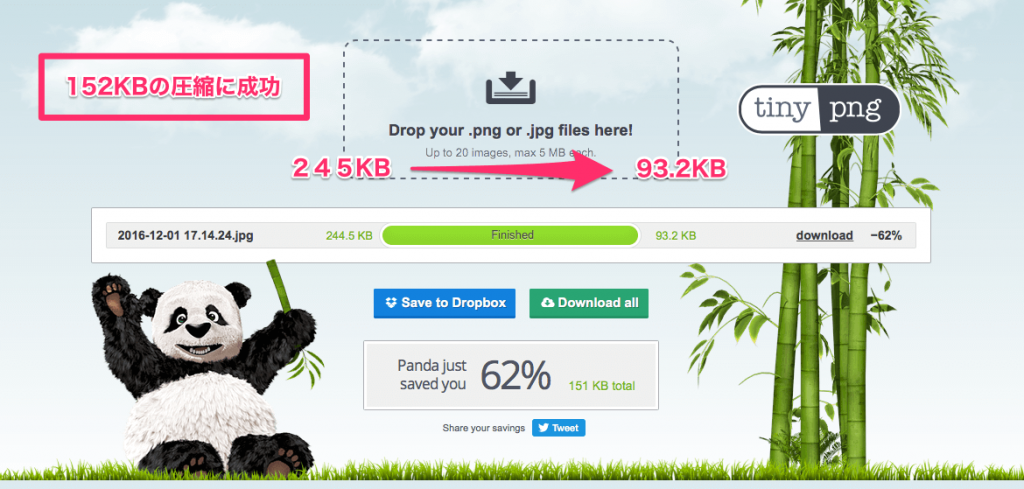
するとこんな感じ。152KBの圧縮に成功しました!

93.2KBの写真はこちら。意外に綺麗でしょ?

というわけで、ブログにアップする写真はなるべく小さいサイズにしましょう。これは快適に記事が読めるようにするためのブロガー側の義務でもあります。読者のことを考えて写真のサイズに関しても考えてみませんか?
公式ページ(Mac)>>JPEGmini(MacApp)※有料版
公式ページ(Mac)>>JPEGmini Lite(MacApp)※無料版
Mac以外の方はこちら>>JPEGmini 公式ページ





